1. Włączamy Gimpa.
2. Otwieramy nasz plik z oknem, wykorzystujemy w tym celu skrót klawiszowy Ctrl+O.
3. Przeszukujemy folder w którym zapisaliśmy plik, zaznaczamy go i klikamy "Otwórz".
Jak widzimy po otwarciu pliku, dzięki zapisaniu pliku w formacie XCF wszystkie prowadnice i ustawienia zostały na swoim miejscu. To ważne bo dzisiaj wykorzystamy nasze stare prowadnice okazjonalnie ale jednak.
 |
| Narzędzie zaznaczenia różdżka w Gimp (Kliknij aby powiększyć) |
Narzędzie zaznaczania - Różdżka
Na wstępie krótkie omówienie: Różdżka (rysunek po prawej, wyszczególniona ikona) jest narzędziem, które służy do zaznaczania obszarów połączonych i powiązanych ze sobą stanowiących jedną całość. Dla przykładu mamy mapę geograficzną polski z rzekami i jeziorami. Klikając na dowolną rzekę zostanie zaznaczona cała rzeka jeżeli jej nurt stanowi nieodłączną całość. Zatem przetestujmy działanie różdżki na naszym okienku. My wykorzystamy różdżkę do zaznaczenia obszarów jednolitych.
1. Klikamy na dowolny fragment ościeżnicy okna. Jak widzimy zaznaczyła nam się cała ościeżnica, ale taki właśnie był cel.
2. Przytrzymujemy klawisz Shift(lewy). I klikamy na profilach skrzydła okna wokół szyby. Najpierw lewym potem prawym. Jak widzimy zaznaczyliśmy wszelkie zewnętrzne elementy okna. W następnym kroku spróbujemy je zabarwić fajnym deseniem.
 |
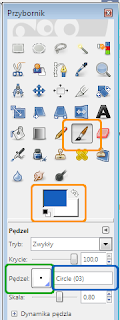
| Przybornik w Gimp Narzędzie deseni (Kliknij aby powiększyć) |
Praca z deseniami:
1. Wybieramy sobie opcje wypełnienia, kubełek na rysunku po prawej stronie.
2. Następnie w sekcji opcji narzędzia "Typ wypełnienia" wybieramy deseń.
3. Klikamy na kwadracik i wybieramy deseń drewnopodobny tak jak na rysunku. Albo też wpisujemy w pole nazwy desenia "Pine?". Jest to deseń podstawowy więc dostępny w każdej wersji programu Gimp.
4. Klikamy na obszar zaznaczenia naszej ościeżnicy. Kubełek powinien także automatycznie pokolorować nam zaznaczenia skrzydeł okna. Jeżeli tak się nie stało to klikamy na obszary zaznaczenia profili skrzydeł okna.
Jak widzimy nasze ościeżnice i skrzydła okien stały się drewniane, jednak ten kolor mi się nie bardzo podobał także dopóki mamy zaznaczone ościeżnice i skrzydła okna popracujemy nad kolorami aby uzyskać pożądany efekt drewna.
Praca z kolorami - mikser kanałów i ustawienia kontrastu oraz jasności.
1. Skoro nadal mamy zaznaczone, nasze skrzydła i ościeżnice to klikamy w górnym menu na "Kolory".
2. Najeżdżamy na opcję "Składowe" i klikamy na "Mikser kanałów". Powinno nam się pojawić takie okienko jak poniżej na rysunku. Zaznaczyłem tam opcje, które przydadzą nam się w kolejnych krokach.
 |
| Narzędzie konfiguracj składowych kanałów i mikser kolorów w gimp (Kliknij aby powiększyć) |
5. W polu wartości dla kanału czerwonego(zaznaczenie pomarańczowym prostokątem powyżej na rysunku) wpisujemy wartość 79 obok sekcji czerwonego kanału, pierwsze pole od góry.
6. Wybieramy kolor Zielony z listy.
7. W polu wartości dla kanału zielonego(zaznaczenie pomarańczowym prostokątem powyżej na rysunku) wpisujemy wartość 88 obok sekcji zielonego kanału, drugie pole od góry.
8. Wybieramy kolor niebieski z listy.
9. W polu wartości dla kanału niebieskiego(zaznaczenie pomarańczowym prostokątem powyżej na rysunku) wpisujemy wartość 100,03 obok sekcji niebieskiego kanału, trzecie pole od góry.
10. Klikamy teraz na "Ok". Jak widzimy nasze ościeżnice i skrzydła przybrały inny kolor. Jednak poeksperymentujemy dalej w kolejnych krokach pracy nad kolorami, bo to jeszcze nie jest zadowalający efekt.
No to mamy już teksturę z lekką modyfikacją kolorów, ale ten kolor jeszcze wygląda taki mało żywy. Więc go poprawimy i dodamy, życia naszemu okienku.
Jeżeli nadal mamy aktywne zaznaczenie wokół ościeżnic i profili skrzydeł to przechodzimy do dalszych kroków:
1. Klikamy w górnym menu na "Kolory", a następnie wybieramy kliknięciem opcję "Jasność i kontrast".
2. W tym oknie dla pola "jasność" przesuwamy suwak aby w polu pojawiła się wartość -44 czyli w lewo. Możemy też wpisać w pole obok suwaka po prostu tą wartość.
3. Dla pozycji kontrast przesuwamy suwak tak aby osiągnął wartość 88, lub wpisujemy w pole obok suwaka tą wartość.
4. Klikamy przycisk "Ok" aby zatwierdzić zmiany.
Jak widzimy nasze okienko nieco się ożywiło, w kolejnym kroku zajmiemy się szybą i dalszą pracą z gradientami oraz kolorami. W kolejnym kroku zajmiemy się szybą, postanowiłem, że nasza szybka będzie miała kolor, niebieski. A co :D Jeżeli przećwiczyliście wcześniejszą cześć kursu na początku posta to na pewno wiecie jak używać różdżki. Bo przyda się nam ona teraz.
1. Klikamy na "Zaznaczenie" w górnym menu i wybieramy "Nic", aby odznaczyć ościeżnice i okna.
2. Wybieramy teraz różdżkę i zaznaczamy obie szyby (Przytrzymujemy lewy shift i klikamy, jeżeli chcemy zaznaczyć różdżką więcej niż jeden element).
3. No to skoro mamy już zaznaczone obie szyby to przystępujemy do wyboru koloru pierszoplanowego. Pierwszy kwadrat z kolorem od góry w przyborniku, klikamy na niego.
4. W polu zapis htmlowy w oknie koloru wpisujemy "165fbe" i klikamy "Ok". Prawda, że fajny błękit?
To teraz pora aby pomalować naszą szybę.
1. Ponownie klikamy na słoiczek tak jak w przypadku wypełniania deseniem.
2. Z sekcji "Typ wypełnienia" zamiast "Deseń", wybieramy "Kolor pierwszoplanowy".
3. Klikamy teraz na obydwie szyby lewym przyciskiem myszy. Nasze szyby stały się fajnie błękitne. Ale to jeszcze nie koniec. W dalszym kroku dodamy efekt światła dnia do naszych szyb. Pamiętajmy aby zostawić zaznaczenie na naszych szybach, aby ich nie odznaczać.
Dodajemy gradient do obrazu w GIMP-ie.
 |
| Przybornik w Gimp Narzędzie gradientu i ustawienia deseni (Kliknij aby powiększyć) |
2. Klikamy teraz na prostokąt obok napisu "Gradient" w opcjach Gradientu w przyborniku.
3. Z listy wybieramy gradient pod nazwą "Flare Rays Radial 1".
4. Przesuwamy teraz kursor dokładnie na (środek w pionie), początek lewej szyby. Klikamy i przytrzymujemy lewy przycisk myszy i przeciągamy kursor równolegle aż do końca prawej szyby i puszczamy lewy przycisk myszy.
5. Powtarzamy operację jeszcze raz z tym !!wyjątkiem!!, że kursor przesuwamy do końca lewej szyby i puszczamy lewy przycisk myszy.
Nasze okno teraz powinno wyglądać naprawdę fajnie. Mi wyszło coś takiego jak na rysunku niżej, a Wam?? Pochwalcie się swoim projektem.
 |
| Końcowy projekt okna po wypełnieniu deseniami i gradientami (Kliknij aby powiększyć zdjęcie) |
| Kurs Gimp część 5 | Kurs Gimp część 4 | Kurs Gimp część 2 |