No to zaczynamy....
Robimy kontur orła polskiego
 |
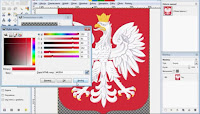
| Otwarcie pliku z godłem Polski (Kliknij aby powiększyć) |
 |
| Zmiana czerownego koloru w przeźroczystość (Kliknij aby powiększyć zdjęcie) |
Pozbywamy się koloru z obrazu
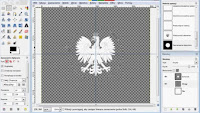
 |
| Desaturacja obrazu w Gimp-ie (Kliknij aby powiększyć obraz) |

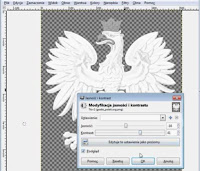
Modyfikujemy ustawienia kontrastu dla obrazu
Mamy więc już naszego orła w czerni i bieli, poprawimy więc nieco jasność i kontrast tak aby pióra oraz skrzydła naszego orła nabrały wyraźnych konturów. W tym celu wybieramy z górnego menu Kolory opcję Jasność i Kontrast i ustawiamy opcje tak jak na rysunku po lewej stronie. A więc ustawiamy wartości -16 dla jasności obrazu oraz 41 dla wartości kontrast. Na koniec zatwierdzamy zmiany przyciskiem Ok.
Nasz orzeł jest już gotowy do dalszej pracy, więc zaznaczamy go sobie i z górnego menu wybieramy Edycja a następnie Skopiuj widoczne, dzięki czemu nasz orzełek trafi do schowka i będziemy mogli dalej wykorzystać go w naszym projekcie.
 |
| Tworzymy obraz bazowy z pieczęcią (Kliknij aby powiększyć zrzut i zobaczyć ustawienia opcji dla nowego obrazu) |
Okrągły napis - tworzymy obraz bazowy
Na początek tworzymy obraz bazowy o wymiarach 600 pikseli na 600 pikseli z białym tłem. Będziemy działać głównie na tym obrazie, a wcześniej powstały orzeł będzie tylko obiektem tego obrazu. Obraz bazowy tworzymy wybierając z górnego menu Plik a następnie nowy obraz. Następnie zgodnie z powyższym ustawiamy wszystkie opcje tak jak na rysunku po prawej stronie. Oczywiście można zastosować inne ustawienia wg, własnych preferencji ale moim zdaniem takie optymalne ustawienia nam wystarczą i nie ma sensu tworzyć jakiegoś molocha na potrzeby kursu aby tylko HD było :)Automatycznie po utworzeniu obrazu bazowego wklejamy naszego orła do obrazu bazowego. Wklejamy go automatycznie jako nową warstwę wybierając do tego celu z menu górnego obrazu bazowego opcję Edycja a następnie Wklej jako i wybieramy na końcu Nowa Warstwa.
Na początek warto po wklejeniu orła przeskalować całą warstwę do wymiarów około 45% obrazu bazowego z zachowaniem proporcji orzełka. Ja w swoim przypadku wybrałem wymiary 231x250 pikseli.
Tworzymy warstwę z okręgami
 |
| Dodanie warstwy okręgi do obrazu bazowego - okno warstw (Kliknij aby powiększyć) |
 |
| Dodanie centralnych prwadnic na warstwie Okręgi (Kliknij aby powiększyć) |
Tworzymy centralne prowadnice
Następnie tworzymy dwie centralne prowadnice ustalając położenie za pomocą procentów na 50% procent dla prowadnicy poziomej i 50% dla prowadnicy pionowej tak aby prowadnice utworzyły nam podział obrazu i wyznaczyły jego środek jak na rysunku po prawej stronie. Jest to ważne gdyż będziemy później wykorzystywać te prowadnice do centrowania orzełka, okręgów i okrągłego napisu. Tak aby w wyniku końcowym obiekty stanowiły spójną całość.
Jeżeli nie wiesz jak dodać prowadnicę to możesz obejrzeć film na youtube z początku artykułu ewentualnie zajrzeć na część drugą kursu na blogu.
Centrujemy warstwę na obrazie bazowym
 |
| Centrowanie warstwy na obrazie bazowym. Punkt centrujący (Kliknij aby powiększyć obraz) |
Tworzymy okręgi wokół obiektu orzełka
 |
| Rysujemy zaznaczenie eliptyczne wokół obiektu (Kliknij aby powiększyć) |
Tworzymy okrągłe zaznaczenie i centrujemy wokół obiektu.
Następnie wybieramy najpierw zaznaczenie Eliptyczne z przybornika (Rysunek po prawej stronie) a następnie rysujemy okrąg wokół orła. Oczywiście możemy zaznaczyć w ustawieniach narzędzia zaznaczenia opcję Stały a następnie proporcje. Wtedy uzyskamy idealne okrągłe zaznaczenie.
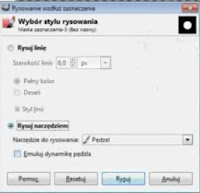
 |
| Ustawienia pędzla do rysowania (Kliknij aby powiększyć obraz) |
Rysujemy okręgi i centrujemy zaznaczenie pomiędzy okręgami.
 Pora więc przed narysowaniem okręgów zmodyfikować ustawienia narzędzia rysowniczego. Wybieramy więc z przybornika narzędzie pędzel i ustawiamy opcje tak jak na rysunku z lewej strony. Oczywiście moglibyśmy rysować narzędziem linia, jednak dzięki wykorzystaniu okrągłej końcówki pędzla nasze okręgi nie będą miały, żadnych poszarpanych krawędzi.
Pora więc przed narysowaniem okręgów zmodyfikować ustawienia narzędzia rysowniczego. Wybieramy więc z przybornika narzędzie pędzel i ustawiamy opcje tak jak na rysunku z lewej strony. Oczywiście moglibyśmy rysować narzędziem linia, jednak dzięki wykorzystaniu okrągłej końcówki pędzla nasze okręgi nie będą miały, żadnych poszarpanych krawędzi.Kiedy ustawimy już pędzel przechodzimy do narysowania pierwszego okręgu. W tym celu z górnego menu wybieramy Edycja a następnie rysuj wzdłuż zaznaczenia. Pojawi nam się wtedy okno widoczne po prawej stronie i ustawiamy w nim opcje tak jak na rysunku. Następnie po wybraniu wszystkich opcji klikamy Rysuj. Powstał nam już pierwszy okręg.
 |
| Powiększanie zaznaczenia w Gimpie (Kliknij aby powiększyć obrazek) |
Pora teraz narysować drugi okrąg. Oczywiście moglibyśmy narysować nowe zaznaczenie i powtórzyć to samo wszystkie czynności włącznie z centrowaniem, ale jest lepszy sposób, który pozwoli zachować nam proporcje jak i zachowamy dokładność. W tym celu z górnego menu wybieramy opcję Zaznaczenie a następnie Powiększ. W nowym oknie dialogowym widocznym na rysunku po lewej stronie wpisujemy wartość 80 dla pikseli i klikamy ok.
 |
| Okręgi namalowane wokół obiektu (Kliknij aby powiększyć) |
 |
| Zmniejszanie zaznaczenia Gimp (Kliknij aby powiększyć) |
Robimy okrągły napis
 |
| Wycentrowane zaznaczenie pomiędzy okręgami (Kliknij aby powiększyć) |
W tym celu wycentrujemy teraz zaznaczenie za pomocą funkcji Zaznaczenie dostępnej z górnego menu a następnie wybieramy Zmniejsz. W nowym oknie dialogowym widocznym po lewej stronie wpisujemy wartość 40 pikseli tak aby zmniejszone zaznaczenie znalazło się dokładnie po środku okręgów i klikamy Ok. Po zakończonej operacji całość powinna wyglądać na razie tak jak na rysunku po prawej stronie. Jak widzimy zaznaczenie znalazło się dokładnie pośrodku okręgów. Przejdźmy teraz do napisu.
 |
| Warstwa napisu w projekcie (Kliknij aby powiększyć obraz) |
Tworzymy napis i zaokrąglamy go
Na początek tworzymy nową warstwę na której będziemy tworzyć i pracować na napisie. Warto dla zachowania przejrzystości nazwać warstwę Napis tak abyśmy nie mieli problemu z rozróżnieniem, która warstwa do czego służy. Powinno to wyglądać tak jak na rysunku z lewej. |
| Dodany napis w Gimpie (Kliknij aby powiększyć) |
 |
| Rysowanie napisu za ścieżką (Kliknij aby powiększyć) |
 |
| Okrągła ścieżka utworzona z napisu (Kliknij aby powiększyć) |
 |
| Okrągły napis utworzony w Gimp-ie (Kliknij aby powiększyć) |
 |
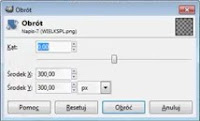
| Narzędzie obrotu w GIMP-ie |
Obracamy napis
 |
| Okno dialogowe narzędzia obrotu w GIMP-ie |
Dobra mamy, więc już napis. Dlatego właśnie centrowaliśmy wszystkie obiekty aby móc ten napis później obrócić w dowolnym kierunku pomiędzy okręgami. Przełączamy się więc na warstwę Napis zawierającą zaokrąglony napis. Warstwę z prostym napisem można usunąć żeby nie przeszkadzała, Nic się nie stanie. Następnie wybieramy z górnego menu Zaznaczenie a następnie wybieramy Nic aby pozbyć się zaznaczenia wokół napisu.
 |
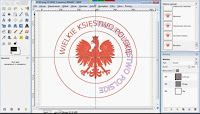
| Efekt końcowy - pieczęć Wielkiego Księstwa Polskiego |
Wybieramy potem z przybornika narzędzie obrotu widoczne na rysunku po prawej stronie i obracamy nasz napis w prawo albo w lewo. Możemy też po prostu wpisać w tym celu wartości do okna dialogowego widocznego po lewej.
Oczywiście warstwy i okręgi możemy sobie zabarwić na dowolny kolor. Jak nie wiesz jak to zrobić to obejrzyj filmik umieszczony na początku tego posta. A gotowy projekt wygląda u mnie tak jak na obrazku po prawej stronie.
Oczywiście warstwy i okręgi możemy sobie zabarwić na dowolny kolor. Jak nie wiesz jak to zrobić to obejrzyj filmik umieszczony na początku tego posta. A gotowy projekt wygląda u mnie tak jak na obrazku po prawej stronie.
To by było wszystko na dzisiaj. Zapraszam do zapoznania się z pozostałymi częściami kursu na blogu jeżeli jeszcze tego nie zrobiłeś. Zachęcam też do obejrzenia filmów instruktażowych na You Tube jeżeli coś jest niezrozumiałe. Oczywiście na moim kanale YouTube szybciej znajdziecie najnowsze części kursu.

1 komentarz:
Bardzo dziękuję za poradnik.
Prześlij komentarz