W poprzedniej części kursu utrwaliliśmy poznane wcześniej funkcje programu gimp na nieco bardziej praktycznym przykładzie i poznaliśmy kilka nowych. Dzisiaj nadal będziemy pracować na warstwach i poznamy nowe funkcjonalności i możliwości oraz filtrów programu GIMP. Zapraszam do lektury. Czytaj dalej lub
obejrzyj kurs na naszym kanale YouTube
 |
Ico 4.
Narzędzie
zaznaczania
według koloru
w programie
Gimp |
 |
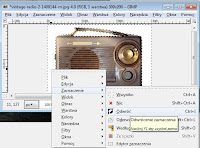
Rys. 19 Zaznaczenie białego koloru w
Gimpie na rysunku (Kliknij aby
powiększyć obrazek) |
Zakładam, że po zakończeniu poprzedniej części kursu zapisaliśmy dotychczasowe efekty pracy i mamy już otwarty plik bazowy ze stołem. Pora na dodanie do naszego obrazu radia. Radio umieścimy na stole, nie będziemy teraz zaznaczać fragmentu, w którym umieścimy radio. Otwieramy więc w Gimpie nasz plik z radiem. Z przybornika wybieramy narzędzie Zaznaczenia wg koloru oznaczone ikonką (ico4) w przyborniku.
Po wybraniu narzędzia klikamy na białym tle, na
 |
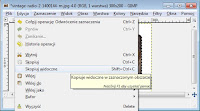
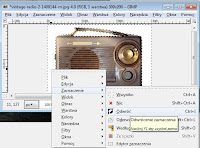
Rys. 20 Narzędzie odwrócenia
zaznaczenia w programie Gimp
(Kliknij aby powiększyć obrazek) |
Zaznaczenie->Odwróć jak na rysunku 20.
Program odwrócił nam teraz zaznaczenie i zaznaczył części radia, które są innego koloru niż białego. Uzyskaliśmy w ten sposób podobną funkcjonalność co przy zamianie białego koloru w alfę bez modyfikacji obrazu. Skopiujmy więc nasze radio do schowka za pomocą funkcji z poprzedniej części kursu
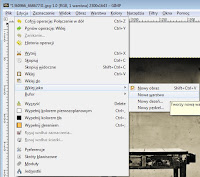
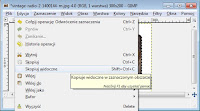
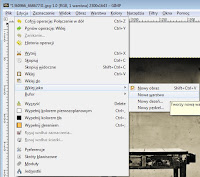
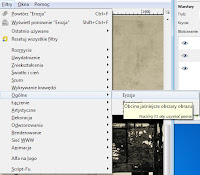
Edycja->Skopiuj widoczne rysunek 21 lub Ctrl+Shift+C.
 |
Rys. 21 Kopiowanie do schowka
zaznaczonego elementu (Kliknij aby
powiększyć obrazek) |
Na skutek tej operacji program zaznaczył nam wszystkie białe elementy zdjęcia, zdjęcie numer 19 po prawej
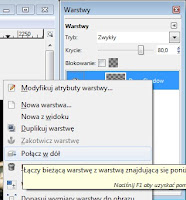
. Klikamy teraz prawym przyciskiem na obszarze zaznaczenia i wybieramy z menu
 |
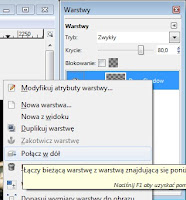
Rys. 24 Wklejanie nowego obiektu
jako nowej warstwie w Gimpie
(Kliknij aby powiększyć zdjęcie) |
 |
Rys. 25 Zmiana nazwy wklejonej
warstwy w Gimp-ie (Kliknij aby
powiększyć) |
Nasze radio jest już w schowku i pora je wkleić do obrazu. Uwaga tutaj istotna zmiana, w poprzedniej części wklejaliśmy do określonego miejsca i z wklejonego obiektu robiliśmy nową warstwę. Tym razem z menu górnego wybieramy
Edycja->Wklej jako->Nowa warstwa jak na rysunku 24. Wklejone radio zapisało nam się na liście warstw pod nazwą Schowek, zmieńmy więc nazwę na odpowiednią jak na obrazku 25. Jak widzimy radio wklejone zostało w lewym górnym narożniku, widzimy zatem teraz różnicę pomiędzy poprzednim przykładem kiedy to wklejaliśmy obiekt w obszar oderwanego zaznaczenia. Niestety radio w lewym górnym rogu na niewiele nam się przyda. Wybieramy zatem narzędzie przeniesienia obiektu z przybornika, rysunek
 |
Ico 1.
Narzędzie
przeniesienia
obiektu lub
warstwy w
Gimpie |
 |
Ico 3.
Narzędzie
skalowania
warstwy lub
obrazu w
Gimpie |
(ico1) i klikamy na radiu i przeciągamy tak aby znajdowało się ono na stole. Jak widzimy radio jest nieco przyduże co widać na rysunku 30
 |
Rys. 30 Umiejscowienie warstwy na
zdjęciu bazowym Gimp (Kliknij
aby powiększyć obraz) |
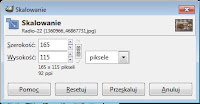
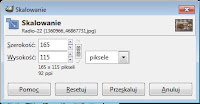
w stosunku do stołu przeskalujmy je, więc zatem klikając w przyborniku na ikonkę widoczną na rysunku
(ico3). Ja osobiście przeskalowałem te radio do wersji kieszonkówki ustalając jego wymiary tak jak na rysunku 29 na 165 pikseli szerokości z zachowaniem proporcji wysokości, ikonka połączonego łańcucha omawiana w
 |
Rys. 29 Skalowanie warstwy i
obrazu w Gimpie (Kliknij aby
powiększyć zdjęcie) |
poprzedniej części. Po przeskalowaniu nasze radio wygląda już proporcjonalnie lepiej co pokazuje rysunek 31. Po skalowaniu nasze radio zmieniło nieco położenie, więc znów musimy użyć narzędzia przeniesienia.
 |
Rys. 31 Przeskalowana warstwa
w programie Gimp (Kliknij aby
powiększyć) |
Nasze radio jednak nieco odróżnia się na tle całego obrazu i jest nieco zbyt jasne. Postanowiłem nadać mu nieco mroczniejszy klimat i spróbować je nieco podretuszować. Mając cały czas aktywną warstwę
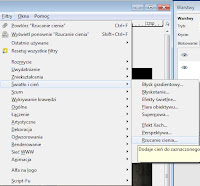
Radio udałem się na górną belkę menu i wybrałem
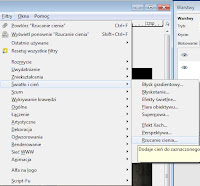
Filtry->Światło i cień->Rzucanie cienia
 |
Rys. 32 Narzędzie rzucania cienia
w Filtrach programu Gimp
(Kliknij aby powiększyć obraz) |
jak na rysunku 32.Wybrałem wartości domyślne i zatwierdziłem, nic nie chciałem zmieniać bo nie na tym to polega. Chodziło głównie o pokazanie pewnego triku. Jak widzimy po zastosowaniu tego efektu wokół radia pojawił się lekki obrys cienia. Weźmy teraz w ramach edukacji z przybornika narzędzie przeniesienia i spróbujmy przenieść radio :) Ooo co się stało? :) Radio i cień lub zastosowany filtr wykorzystujący warstwy stanowią osobny obiekt. A z cieniem możemy zrobić dużo rzeczy ja pokażę jedną z możliwości i później powiem o dodatkowych. Cofamy więc przeniesienia radia bądź cienia za pomocą
Ctrl+Z, ten krok miał tylko charakter edukacyjny. Przechodzimy do menu warstw i klikamy na warstwę rzucania cienia pod nazwą Drop Shadow i klikamy na zieloną strzałeczkę do góry, jak widzimy nasze radyjko pociemniało i nabrało nieco mroczniejszego klimatu poprzez przyciemnienie a także mamy odpowiednie skierowanie światła. Bo jak zwrócimy uwagę na nogi stołu na obrazie to światło odbija się od białej ściany i oświetla drugą stronę obiektów.
 |
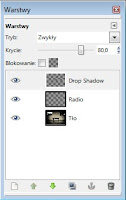
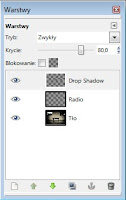
Rys. 36 Lista warstw
składająca się na
obraz bazowy
(Kliknij aby
powiększyć obraz) |
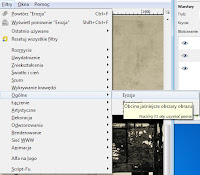
Nasza lista powinna wyglądać teraz jak na rysunku 36. Zaznaczamy warstwę Radio na liście i nałożymy jeszcze jeden efekt na obiekt, klikamy więc ponownie na
Filtry->Ogólne->Erozja rysunek 41
 |
Rys.41 Filtr Erozji w programie
Gimp - postarzanie obiektów
(Kliknij aby powiększyć) |
, za sprawą tego filtru pozbędziemy się pozostałych wyróżniających się jasnych punktów z obrazu. Pora teraz na połączenie cienia (Drop Shadow na liście warstw) z obrazem radia (Radio na liście warstw), oczywiście użyję do tego funkcji Połącz w dół poznanej wcześniej rysunek 42. W ostatniej modyfikacji wybieram z przybornika narzędzie przekształcenia perspektywicznego (ico2)
 |
Ico 2.
Przekształcanie
perspektywy
obrazu |
, za pomocą którego zmodyfikuję radio tak aby wyglądało, że stoi pod skosem na stole.
 |
Rys. 42 Łączenie warstw w dół -
spłaszczanie obrazu w Gimpie
(Kliknij aby powiększyć zdjęcie) |
 |
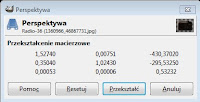
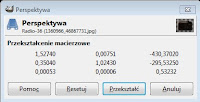
Rys. 45 Zmiana perspektywy
warstwy za pomocą przekształceń
macierzowych w programie GIMP
(Kliknij aby powiększyć zdjęcie) |
Po wybraniu narzędzia pojawiło się okienko widoczne na rysunku 45, pokazujące wymiary przekształcenia macierzy punktów a na obiekcie (Radiu) pojawiły się dodatkowe punkty. Chwytam więc za prawy dolny róg radia i przesuwam nieco obiekt w górę uzyskując dane przekształcenia takie jak na rysunku 45.
 |
Rys. 47 Efekt końcowy edycji i
przeróbki obrazu (Kliknij aby
powiększyć zdjęcie) |
Po zakończeniu wszystkich modyfikacji bazowych nasz obraz wygląda mniej więcej podobnie do tego na rysunku 47. Zapisujemy obiekt w formacie XCF na koniec, gdyż prawdopodobnie w następnej części kursu użyjemy jeszcze tego obrazu i będziemy nad nim pracować.
Zobacz też:
Strona Główna
Kurs GIMP



















Brak komentarzy:
Prześlij komentarz