Nowy projekt - lista plików potrzebna do kursu
 |
| Rysunek 1 (Kliknij aby powiększyć) |
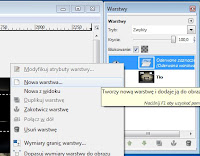
Otwieramy obraz bazowy i dodatkowy
 |
| Rysunek 2 (Kliknij aby powiększyć) |
tylko tłem i nie będziemy przeprowadzać na nim, żadnych operacji, otwórzmy go zatem w gimpie. W trakcie otwierania może pojawić się komunikat widoczny na rysunku 2, wybieramy wtedy opcję Konwertuj.
 |
| Rysunek 3 (Kliknij aby powiększyć) |
na obrazie 3, za pomocą kliknięcia prawym przyciskiem na pliku zdjęcia i wybraniu z menu Edit with Gimp(Edytuj w Gimpie).
Naszym celem będzie stworzenie odbicia lustrzanego tego napisu na prawym oknie obrazu Abandoned table. Będziemy mieli wtedy wrażenie, że w szybie odbija się napis, który widać przez okno będące za fotografującym stół. Mając otwarte oba obrazy przenosimy się na kartę z obrazem stołu.
Pobieramy rozmiar obszaru pracy
 |
| Rysunek 4 (Kliknij aby powiększyć) |
 |
| Rysunek 5 |
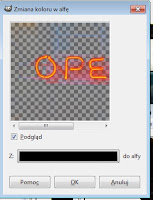
Edytujemy obraz dodatkowy - usuwamy kolor i skalujemy
 |
| Rysunek 6 (Kliknij aby powiększyć) |
 |
| Rysunek 7 (Kliknij aby powiększyć) |
Skalujemy obraz
Teraz przeskalujemy obrazek do wymiarów wcześniej uzyskanych z zaznaczenia prostokątnego na obrazku ze stołem. Wybieramy z górnego menu Obraz->Skaluj obraz jak na obrazku 8. W następnym oknie podajemy
 |
| Rysunek 8 (Kliknij aby powiększyć) |
Ikonka połączonego łańcucha
 |
| ico6 |
 |
| ico7 |
Kopiujemy obraz dodatkowy po edycji do schowka.
 |
| Rysunek 9 (Kliknij aby powiększyć) |
 |
| Rysunek 11 (Kliknij aby powiększyć) |
Funkcja ta skopiuje nam do schowka cały obraz, wraz z zachowaniem przeźroczystości czyli dosłownie skopiuje obraz tak jak widzimy, kopiując też warstwy powyższe i poniższe z zaznaczonego obszaru.
Wykonujemy fotomontaż na obrazie bazowym
 |
| Rysunek 12 (Kliknij aby powiększyć) |
 |
| Rysunek 13 (Kliknij aby powiększyć) |
zaznaczenie w warstwę jak na rysunku 12.
Po utworzeniu nowej warstwy zaznaczamy ją jako aktywną w menu warstw i z górnego menu wybieramy Edycja->Wklej do lub korzystamy ze skrótu klawiszowego. Nasz obraz wygląda teraz tak jak na rysunku 13 a nasze menu warstw wygląda jak na obrazku 13a.
Przekształcamy wklejony obiekt w warstwę
 |
| Rysunek 13a (Kliknij aby powiększyć) |
 |
| Rysunek 13b (Kliknij aby powiększyć) |
Oderwaną na
początku warstwę za pomocą zaznaczenia prostokątnego łączymy teraz z obrazem z powrotem klikając na nią prawym przyciskiem i wybieramy Połącz w dół jak na obrazku 13c.
A teraz małe wyjaśnienie dlaczego odrywaliśmy zaznaczenie i z powrotem je przyłączyliśmy nie robiąc nic z tym zaznaczeniem. Otóż chcieliśmy tylko aby obiekt wkleił nam się w konkretne wybrane miejsce, które sobie zaznaczyliśmy poprzez oderwanie. Gdybyśmy tak nie zrobili obiekt wkleiłby nam się w lewym górnym rogu zdjęcia ze stołem.
 |
| Rysunek 13c (Kliknij aby powiększyć) |
Modyfikujemy nową warstwę
Mamy już wklejony napis i uporządkowane menu warstw zawierające dwie pozycje Tło i Wklejona warstwa. Jeżeli chcemy to możemy zmienić nazwę wklejona warstwa klikając na nim prawym przyciskiem myszy i wybieramy Modyfikuj atrybuty warstwy i nazwać ją Open Napis.
 |
| Rysunek 14 (Kliknij aby powiększyć) |
Tworzymy odbicie lustrzane warstwy.
Zaznaczamy tą warstwę jako aktywną na liście warstw i wybieramy z przybornika opcję odbicia widoczną na rysunku 14. Nie będziemy tutaj nic zmieniać i wykorzystamy domyślne opcje narzędzia. Klikamy teraz lewym przyciskiem na nasz napis i voila mamy już odbicie lustrzane, a nasze okno wygląda jak na zdjęciu 15.
Modyfikujemy krycie warstwy .
 |
| Rysunek 15 (Kliknij aby powiększyć) |
 |
| Rysunek 16 (Kliknij aby powiększyć) |
Nasz napis teraz już tak bardzo się nie wyróźnia na tle obrazu i nie stanowi dominującego elementu, ot taki mały smaczek.
 |
| Rysunek 17 (Kliknij aby powiększyć) |
 |
| Rysunek 18 (Kliknij aby powiększyć) |
Nie stanowi to jakiegoś przymusu i możemy zachować naszą warstwę z napisem jeżeli będziemy chcieli wrócić w przyszłości do tego projektu i ją edytować wg własnego pomysłu.
Pamiętajmy jednak wtedy o zapisie w formacie XCF pliku aby zachować warstwy. A cały efekt naszej pracy w tej części kursu widzimy na obrazku 18. Zapraszam do kolejnej części kursu, będziemy pracować na tym samym obrazie bazowym, więc warto zapisać dotychczasowe efekty pracy.
Zobacz też:
| Kurs Gimp część 7 | Kurs Gimp część 5 | Kurs Gimp część 4 |

2 komentarze:
Witam, mam problemy ze zmiana koloru zaznaczonego obiektu. Zaznaczam go "zaznacz wg kolor" i chcę wylać np czerwony kubełek na czarny obiekt i nic.Nie wiem co robię nie tak, zmieniałem różne opcje i kiszka.
Witaj, prawdopodobnie podejrzewam taki scenariusz, że kubełek nie zadziałał bo nie miałeś zaznaczonej aktywnej warstwy lub obiektu na którym chciałeś użyć narzędzia. Zgaduję bo na odległość ciężko cokolwiek powiedzieć a szklanej kuli nie mam. Obejrzyj poradnik na kanale YouTube i zobacz co robisz nieprawidłowo przez co efekt nie działa.
Prześlij komentarz